帮助中心
—— 5分钟解决新手入门等基础问题 ——
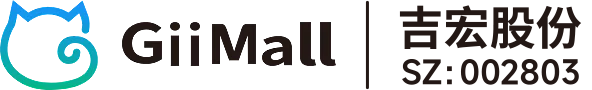
响应式:统一创建页面的排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。只需在一个端口(移动端或PC端)设置,另一端即可响应融合。
纯移动端:APP式内容布局更注重用户体验,个性化组件更适应移动设备使用场景,满足商家销售商品和服务线上化的需求,更适用于专注移动营销的商家。
商品单页: 专门提供了适合东南亚卖家的单页商城,无需复杂装修,一键选择商品直接套用单页模板,方便卖家投放广告,一页结账 ,方便买家快速下单,提高ROI。
基础篇
适用于“新手玩家”——无设计基础和跨境电商经验的小白卖家。
系统自带多种免费主题,不需要操作太多内容,即可快速完成店铺页面搭建。
一、模板选择
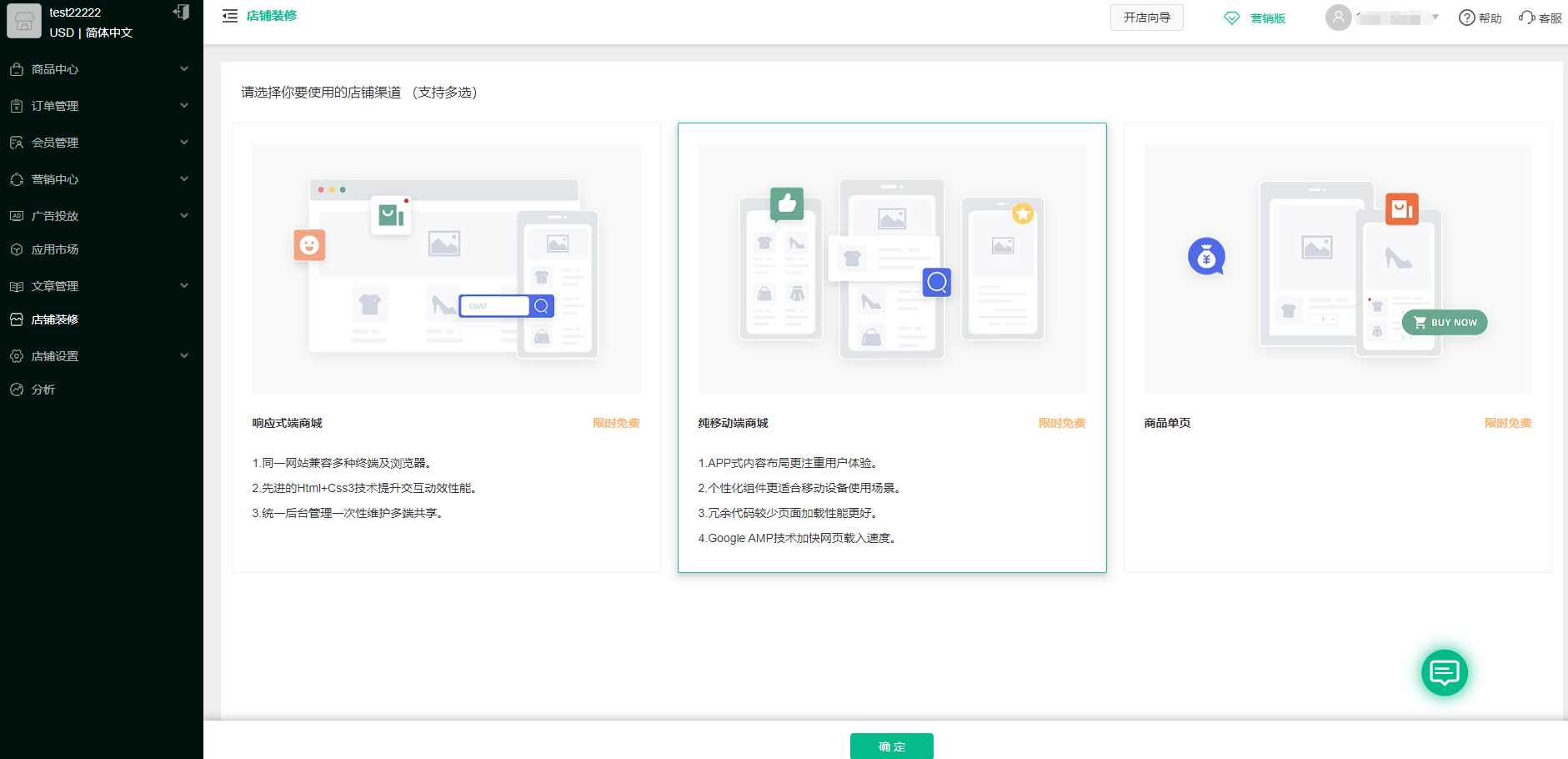
1.点击「店铺装修」,根据经营需求和使用场景,选择响应式端或纯移动端商城,也可以二者皆选。
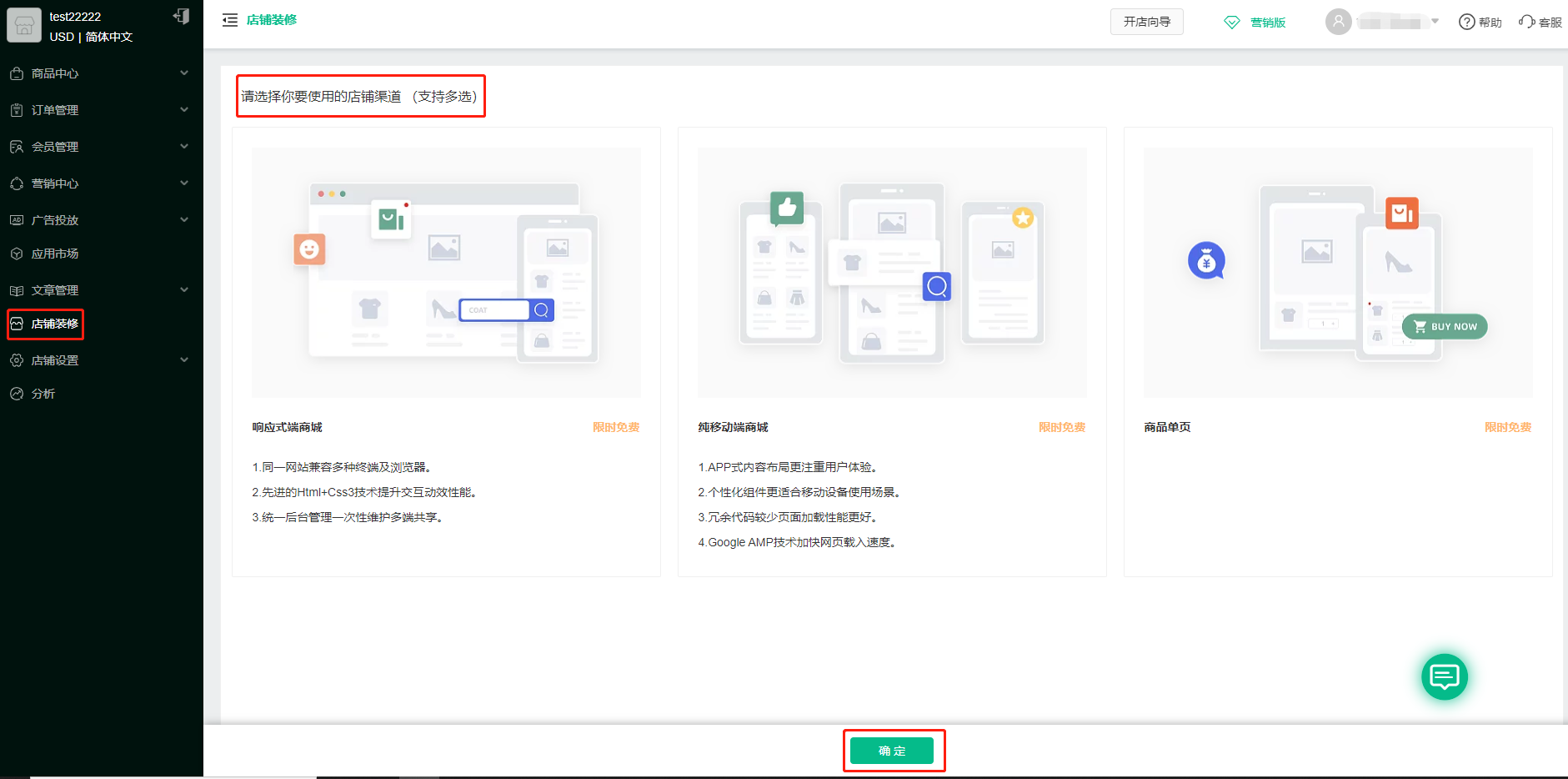
2.选择「响应式」或者「纯移动端」进行店铺主题页面,「商品单页」需要安装了响应式或者纯移动端商城以后才可以安装。
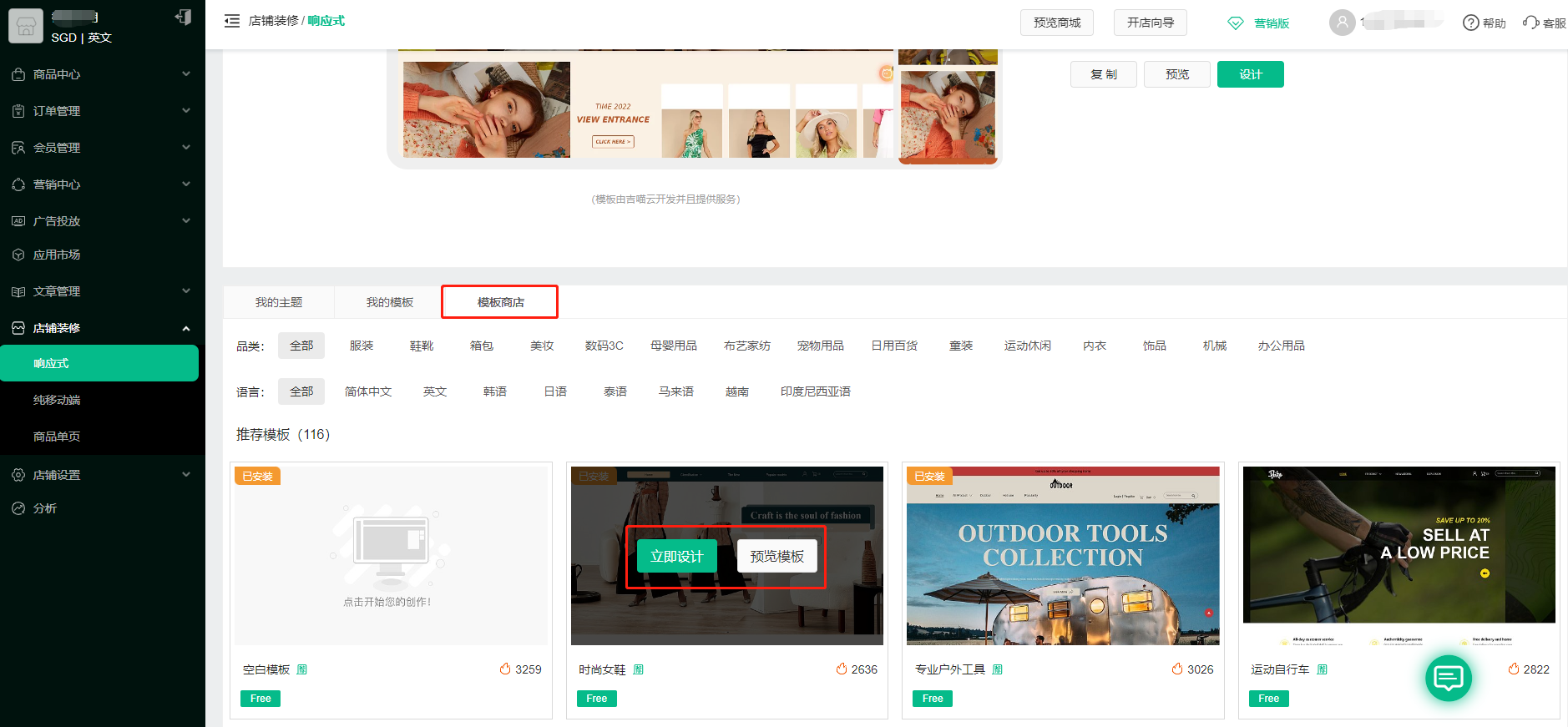
可以直接采用系统默认模板进行店铺装修;或者在「模板商店」里预览GiiMall提供的每一个模板,根据行业分类以及呈现效果作为选择标准,筛选符合店铺调性的装修模板。
3.在「模板商店」列表中进行浏览,把鼠标放置在感兴趣的模板上,选择预览模板或安装模板到「我的模板」和「我的主题」中。
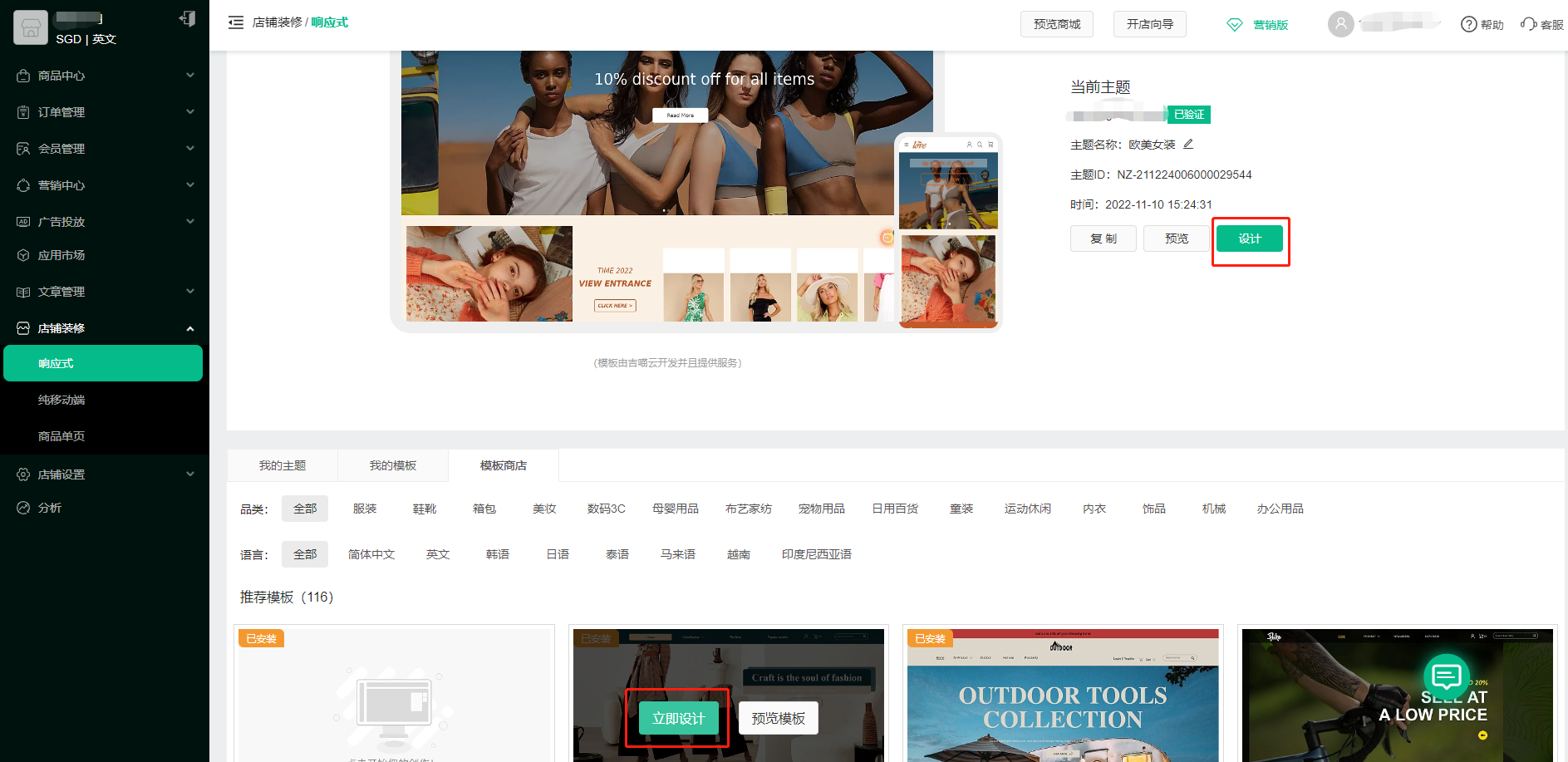
4.在「模板商店」或「我的模板」中,找到想要编辑的模板点击“立即设计”,进入店铺装修页面;或者在「我的主题」找到想要编辑的主题,然后点击“设计”,进入店铺装修编辑页面。
二、店铺设计
点击进入「响应式编辑页」进入后,即可开始编辑主题内的各个组件排布。点击工具栏,在工具栏的上方会显示组件的属性,可以对各个组件的内容、布局、版式和颜色等内容进行设计和修改。
进阶篇
适用于“成熟玩家”——拥有一定设计基础,对店铺装修要求较高的卖家。
不同品类对店铺的样式和布局要求也有所不同,如需调整,Giimall的卡片式建站模式也可以让你简单操作,只需要通过简单拖拽即可简单快捷搭建出想要的样式。
一、自由布局设计
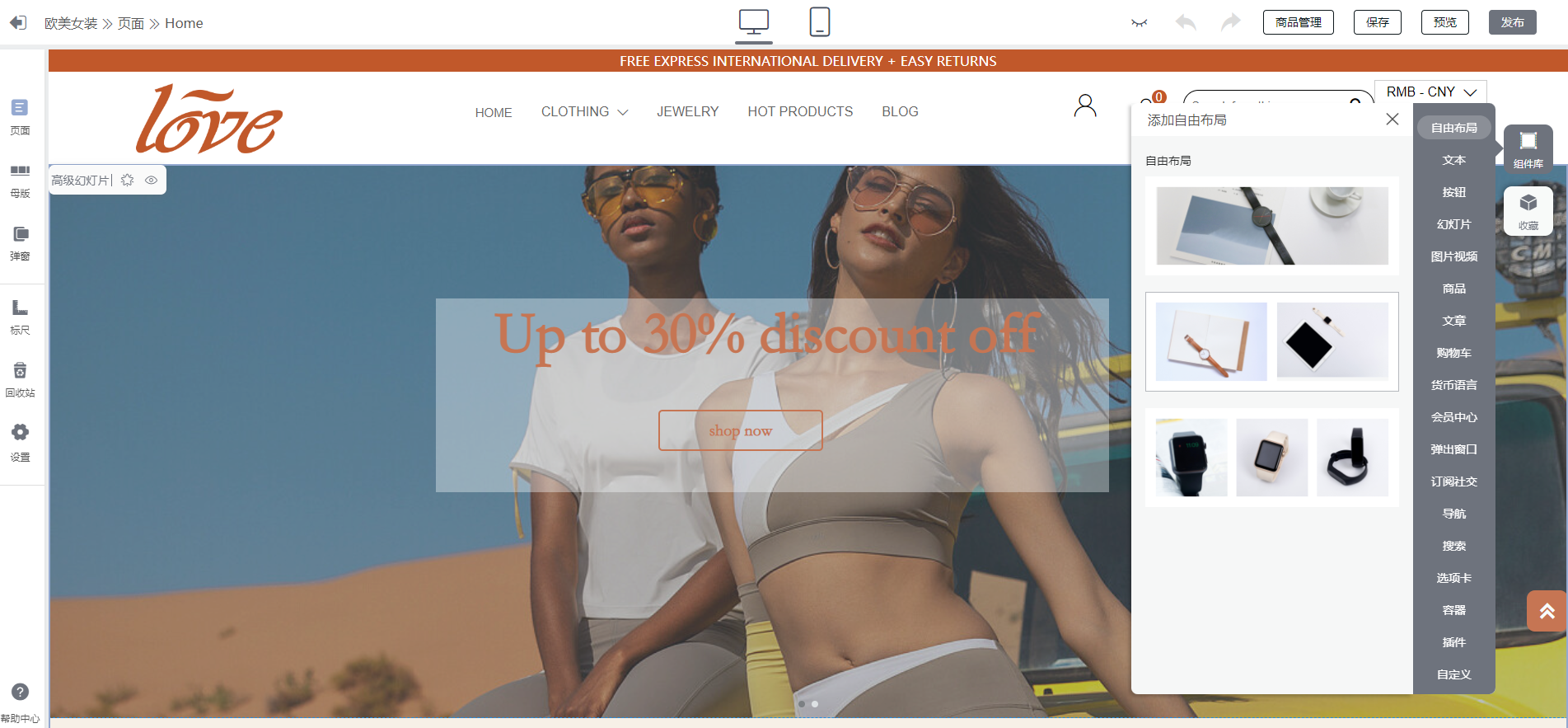
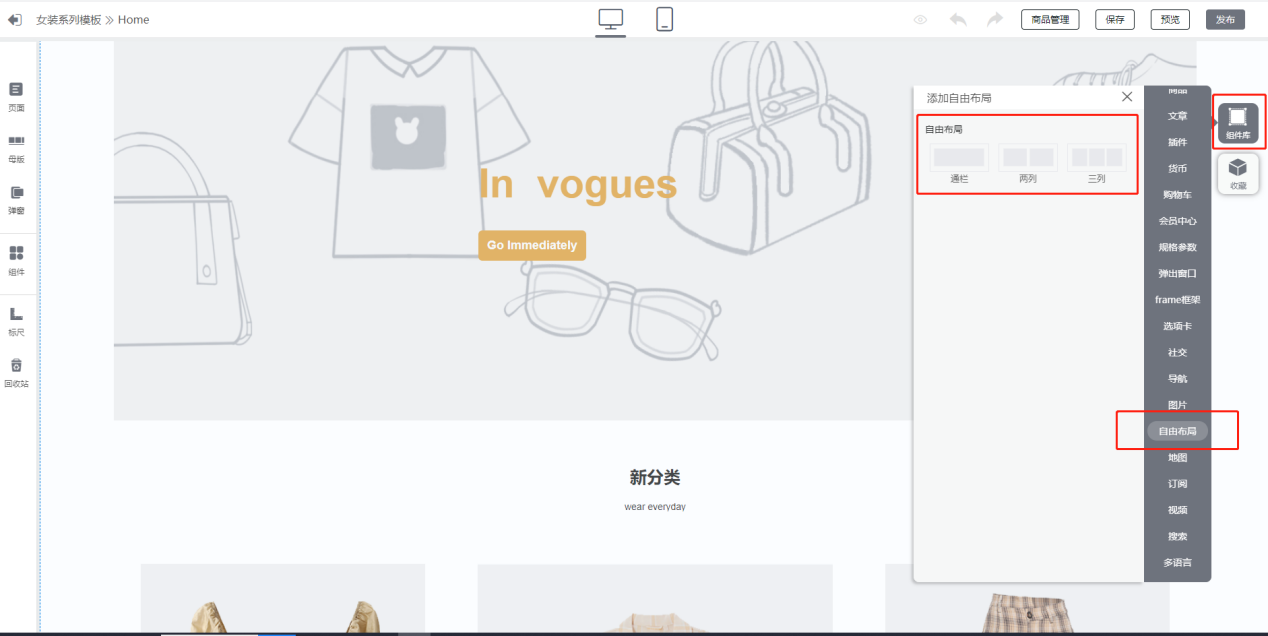
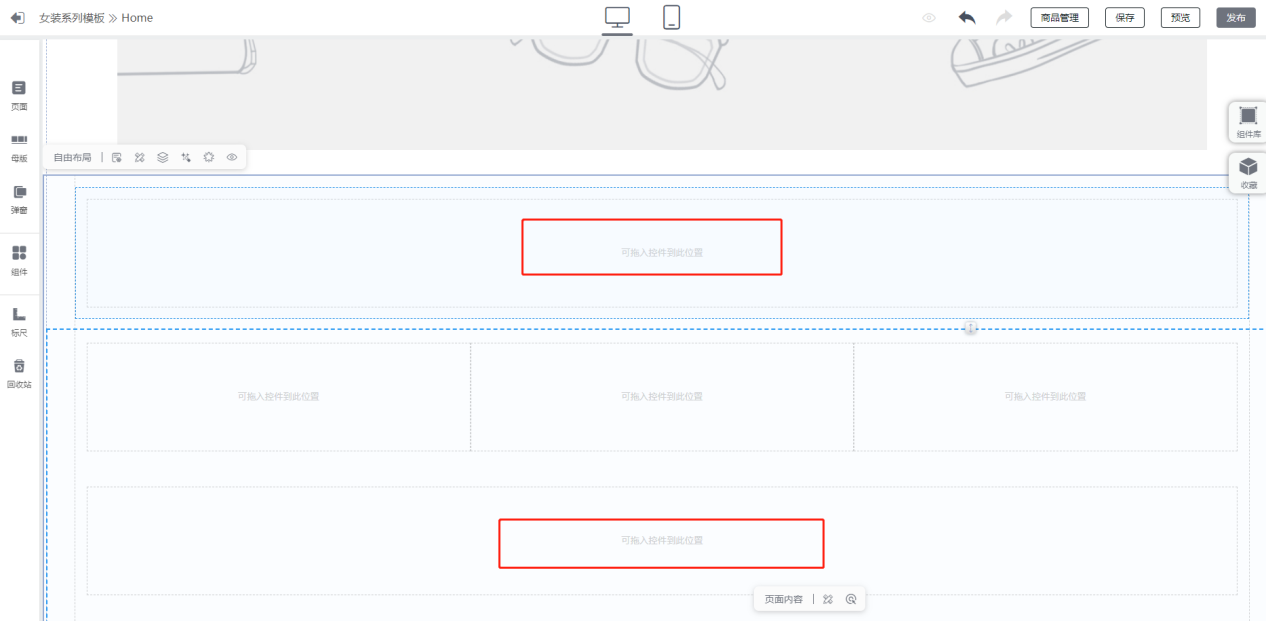
1.利用组件库中的「自由布局」自由搭建店铺首页的内容架构,依据场景的展示功能要求,对首页内容的布局、组件等进行栅格化的自定义编排。
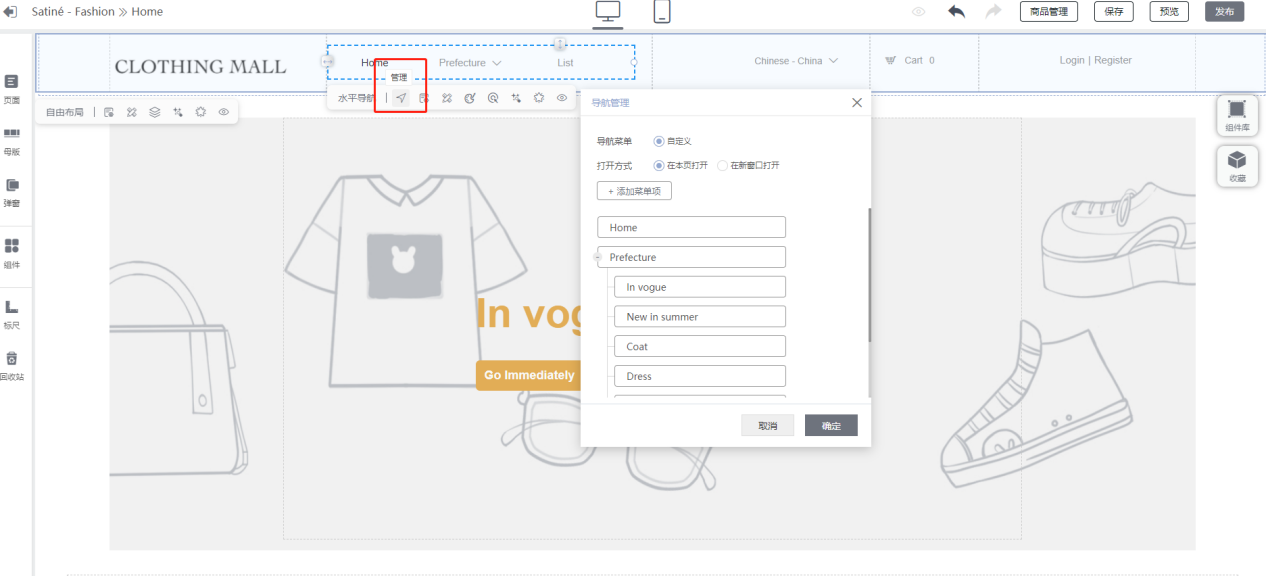
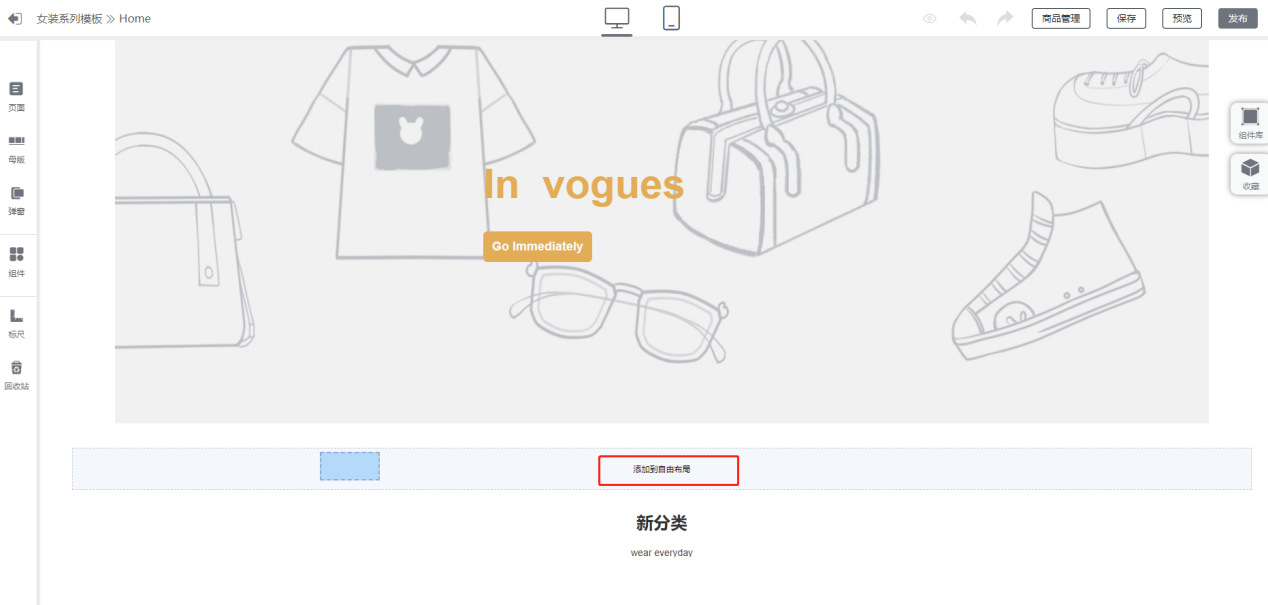
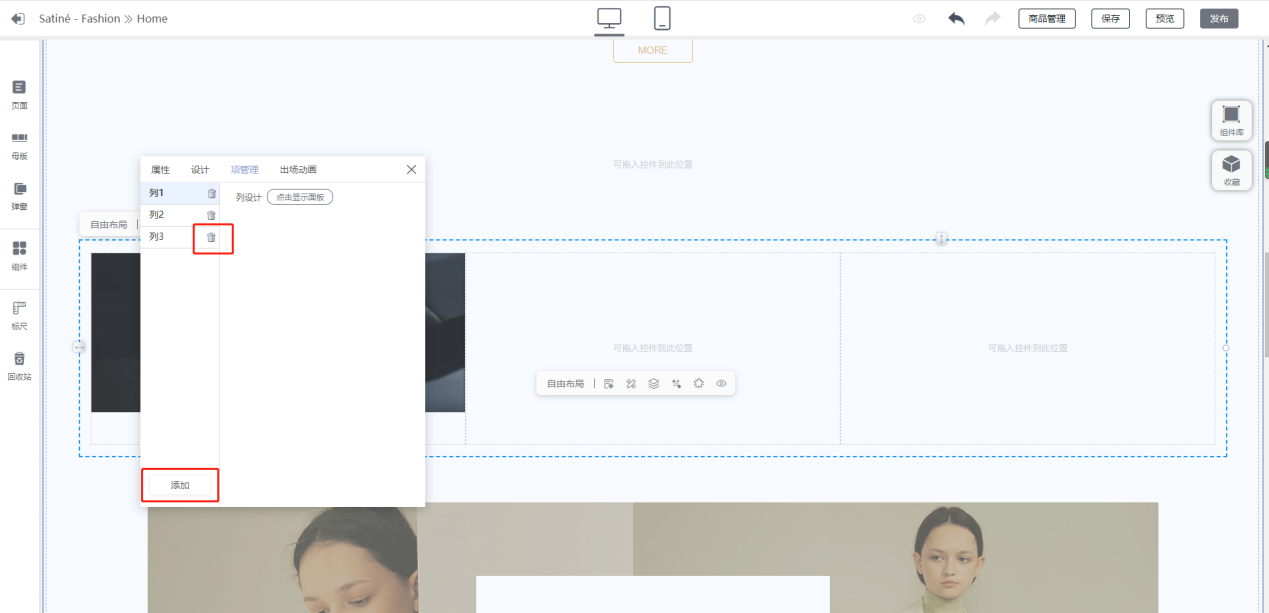
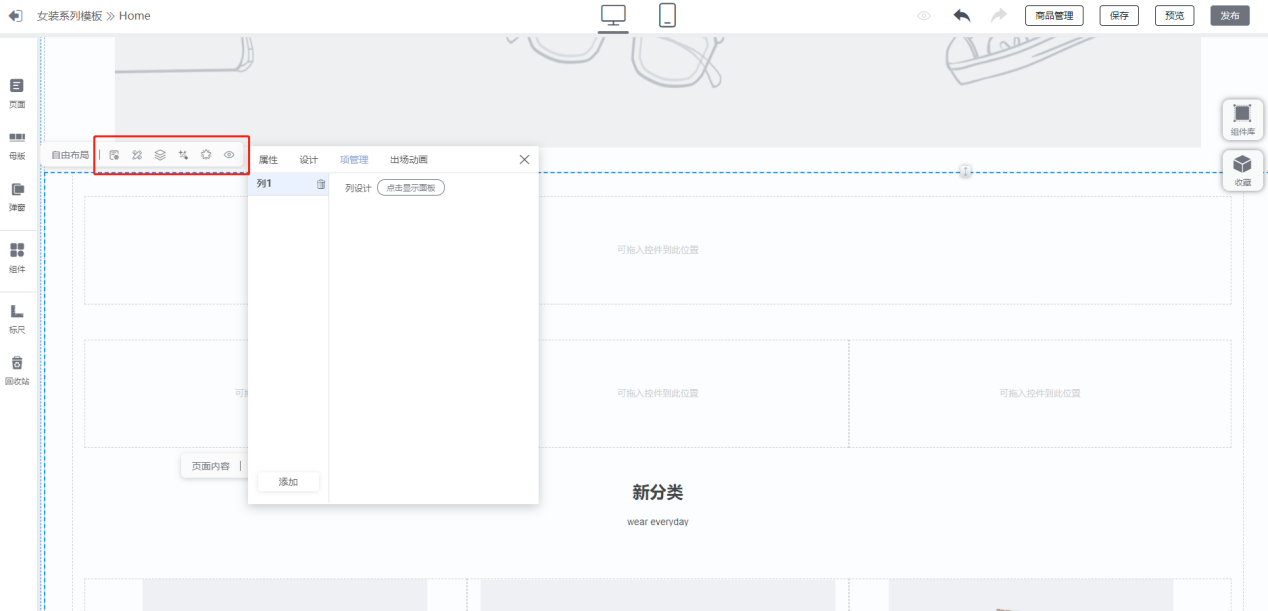
2.「自由布局」的排布规则为从左到右,从上到下。制作页面时,通过简单的点击/拖拽即可添加「通栏」、「两列」或「三列」组件。也可以点击工具栏,在“项管理”里,增加和删减「自由布局」组件的列数,满足不同场景的页面展示需求。
3.点击工具栏,可以对「自由布局」的属性、样式、项目、动画等进行设计和修改。
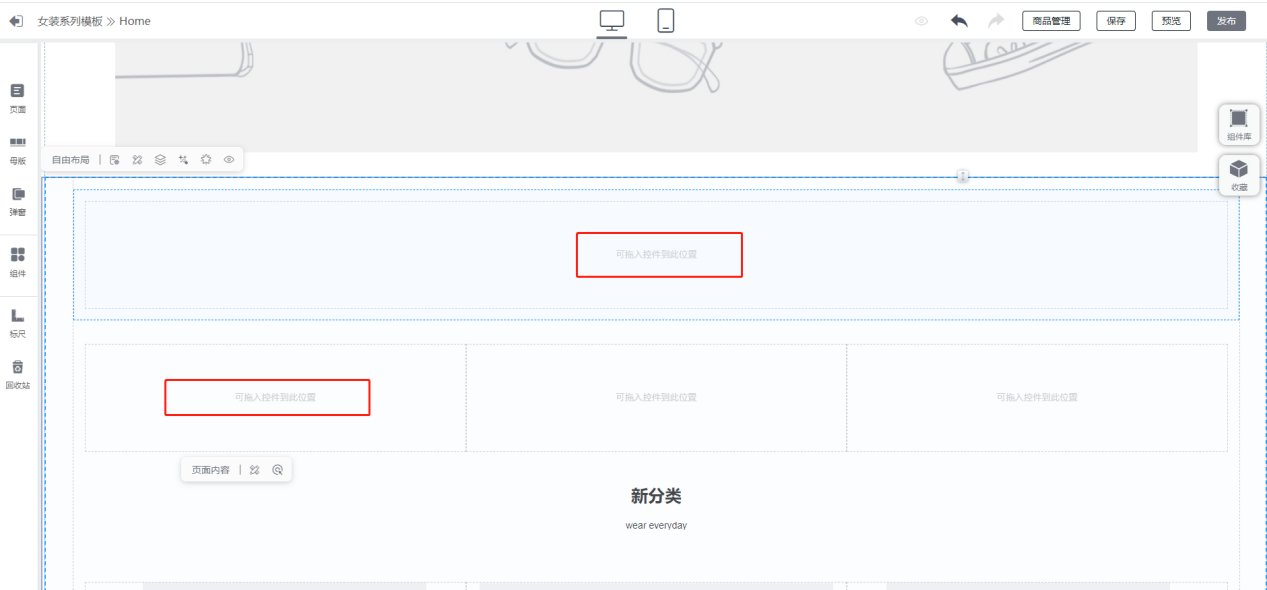
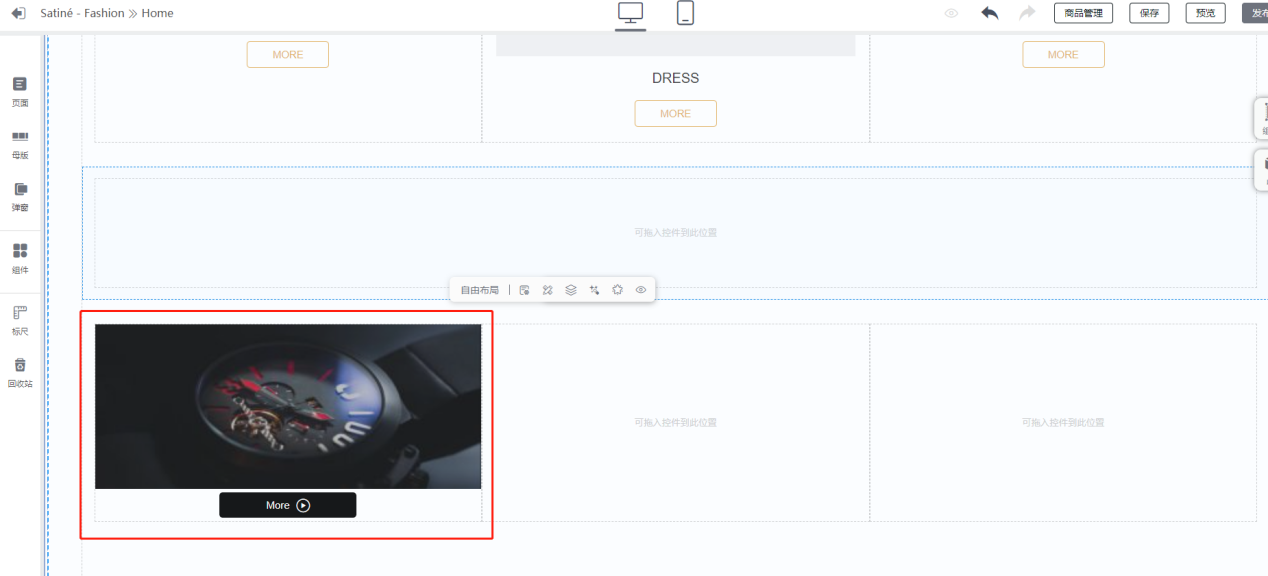
4.每列里可以拖拽添加其他组件,也可以嵌套组件,将同样的组件放在不同的位置,发挥出新的效果。
二、组件库自由搭配
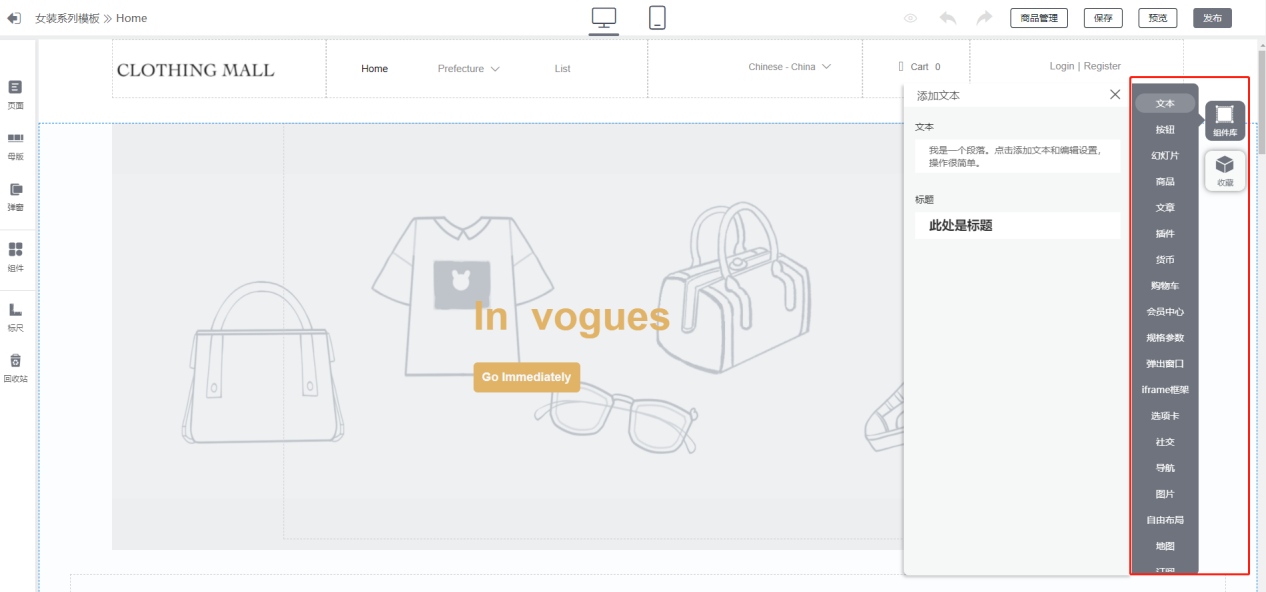
1.在右侧组件库里,提供多种组件样式选择使用,可以根据自身的店铺装修需求,选择相应的组件,直接拖入到页面上即可。
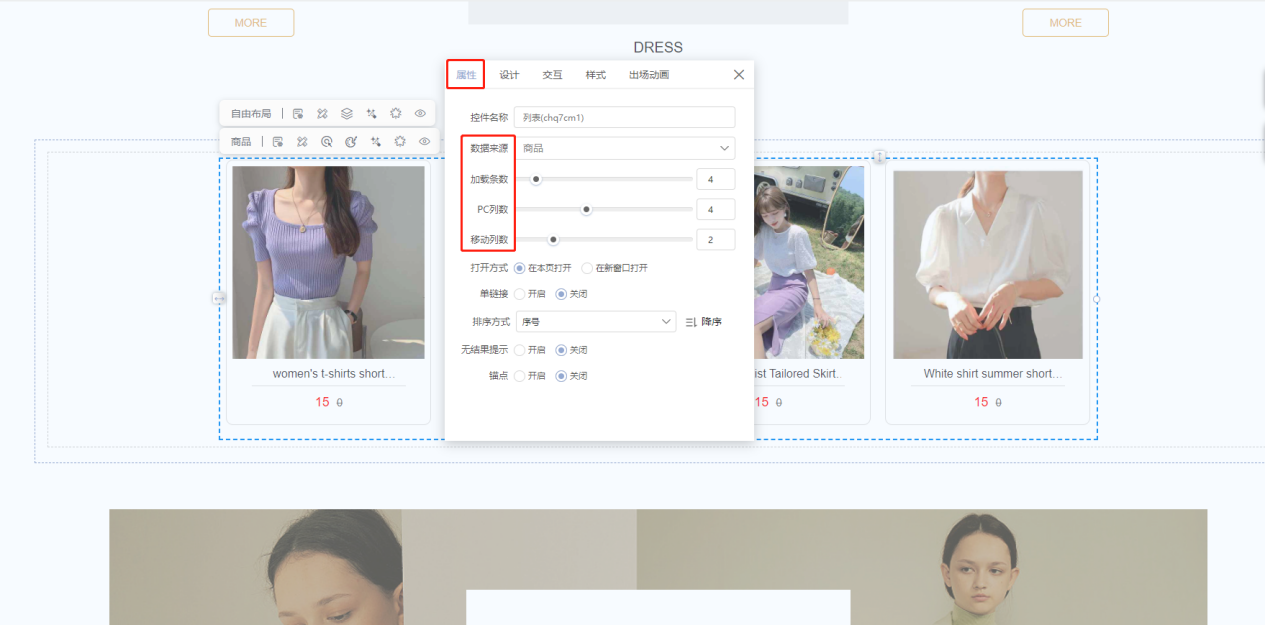
2. 点击组件,在组件的上方会显示工具栏,可以对组件的样式、功能、动画等进行设计和修改。
三、移动端排列调整
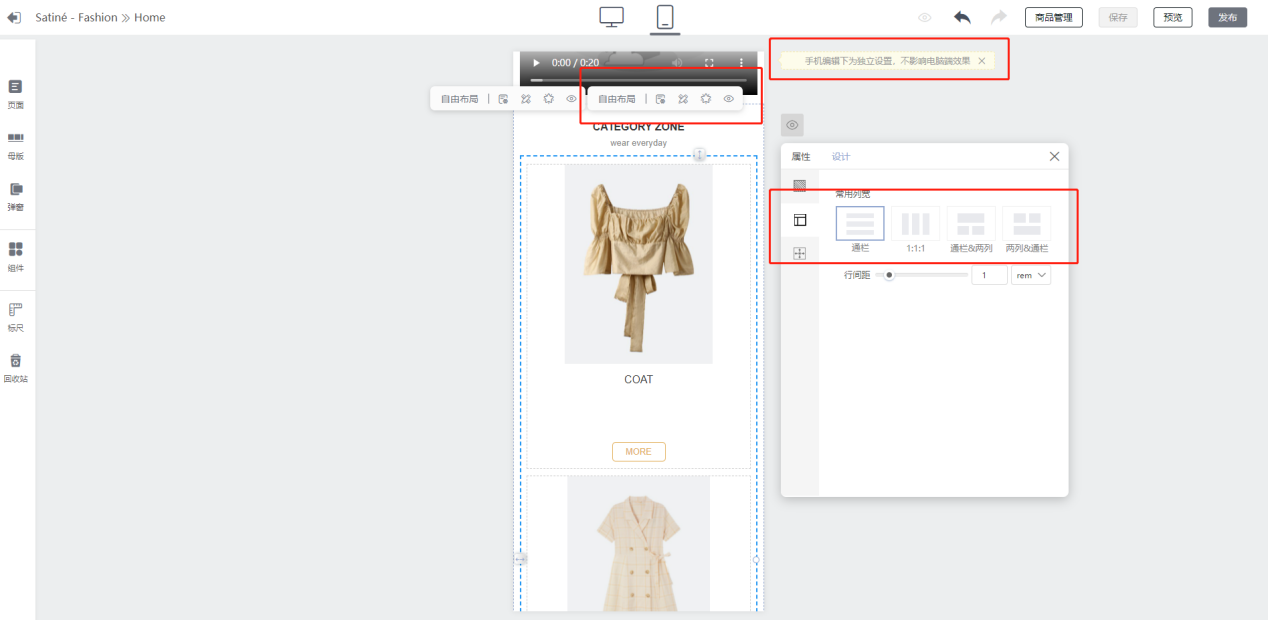
1.网站响应到移动端后,可以根据屏幕的大小自动的调整页面的展现方式以及布局。部分展示效果可以进行单独优化编辑。手机编辑下为独立设置,不影响PC端效果。
高级篇
适用于“高端玩家”——拥有一定编程基础,对店铺装修有自身独到理解和需求的卖家。
充分满足卖家在店铺装修的过程中,增加个性化功能的需求。
一、添加自定义代码
1.在右侧组件库里,点击「自定义」组件,拖入页面,代码编辑框支持插入自定义添加HTML/CSS/ JS 代码,商家可以自由设计想要的组件样式。
2.当店铺中多处出现相同的模块时,组件可实现多处复用,无需进行重复设置。
3.还可以将自定义组件上架到组件市场,供其他商家选购使用。
相关推荐.