Help Center
—— 5 minutes to solve basic problems such as novice entry ——
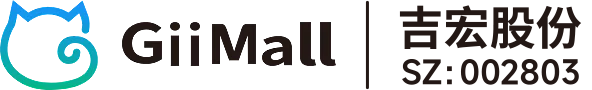
1. Drag the "Button" component from the component library to the page. You can add "button", "text button" or "icon button" or other components as needed.
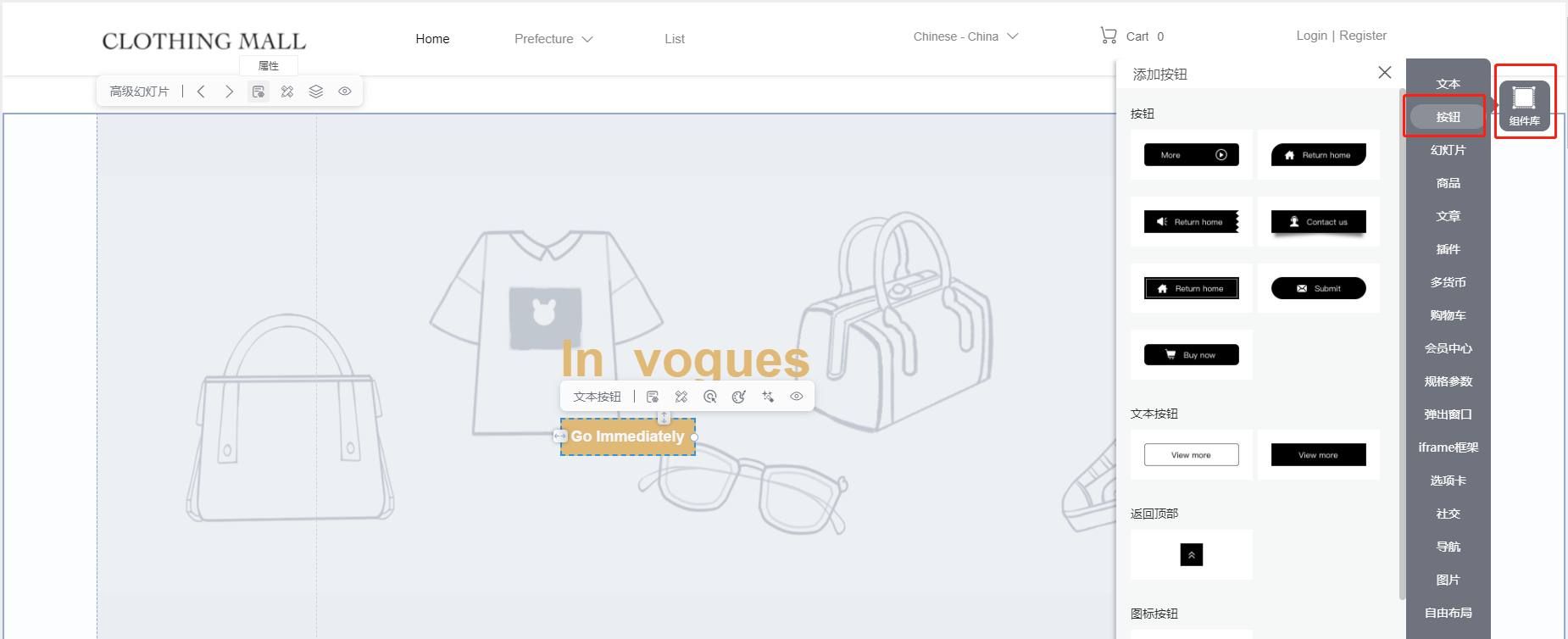
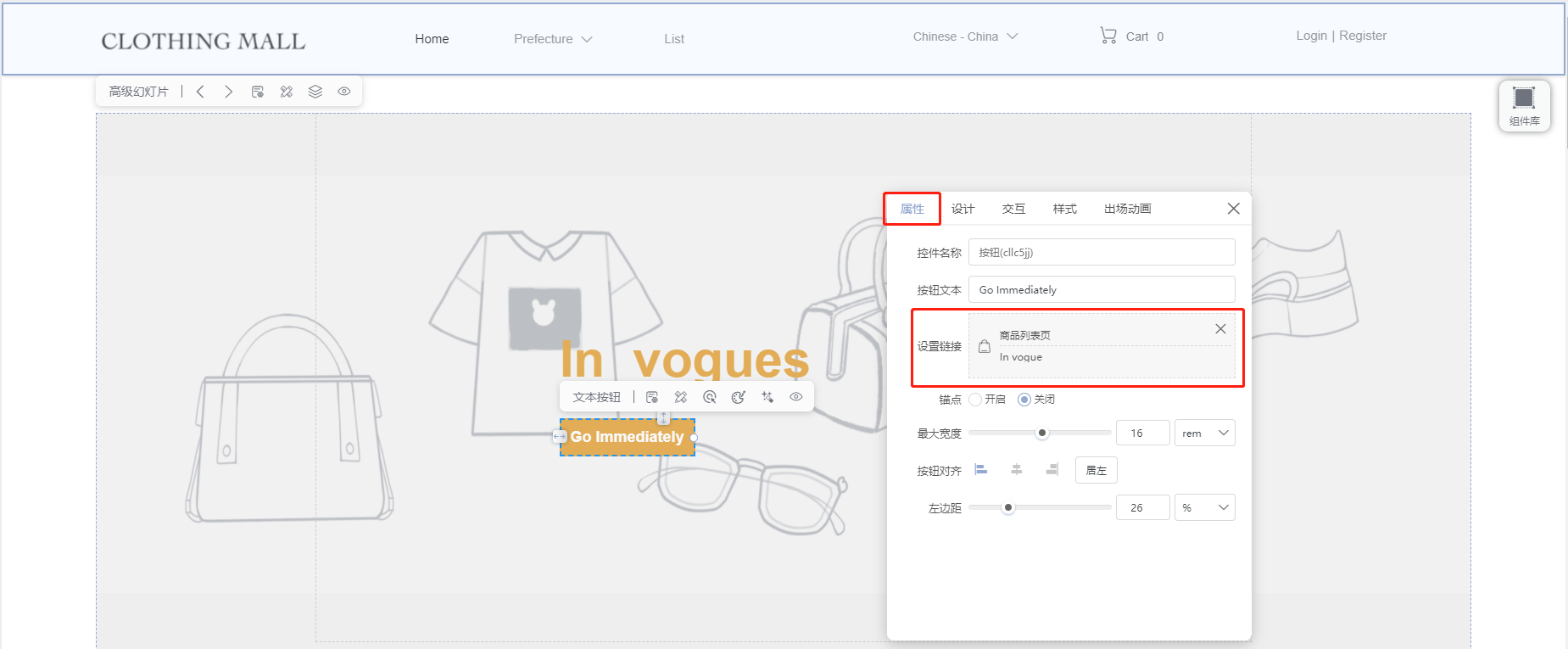
2. Click the toolbar, you can add a link to the "Button" component in "Properties", check the data source, and fill in the corresponding information.
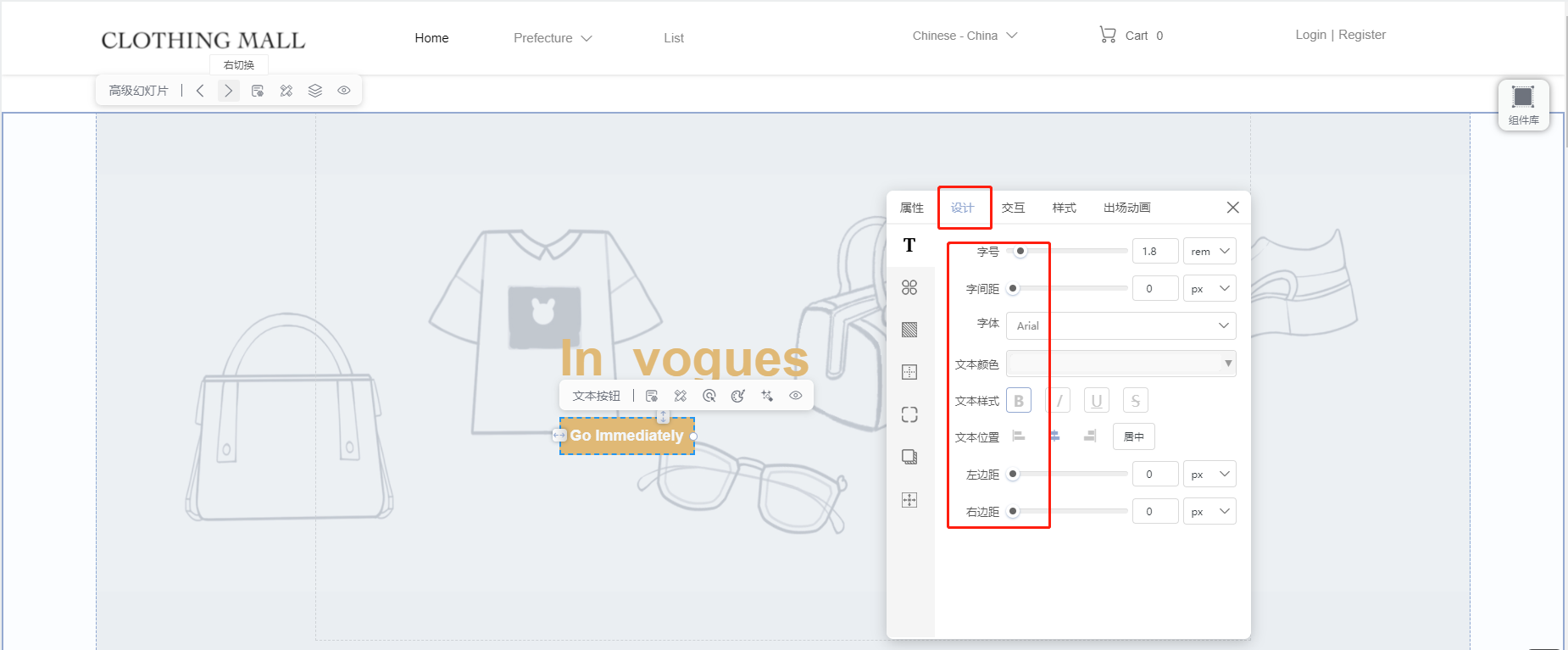
3. In "Design", you can modify the spacing, background color, border, shadow, positioning, etc. to combine more button styles.
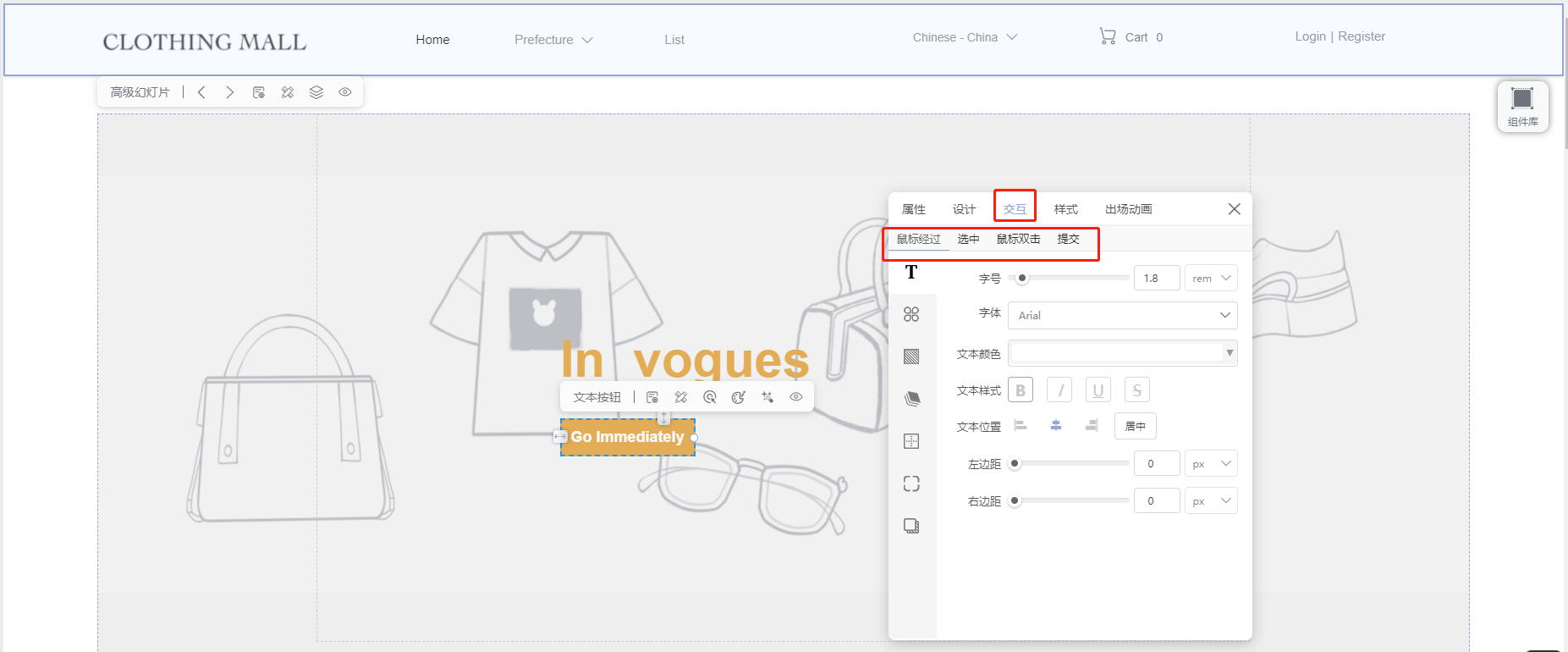
4. In "Interaction", you can set the style when the mouse passes the button and when the mouse selects the button, including text, background color, border, rounded corners, etc.
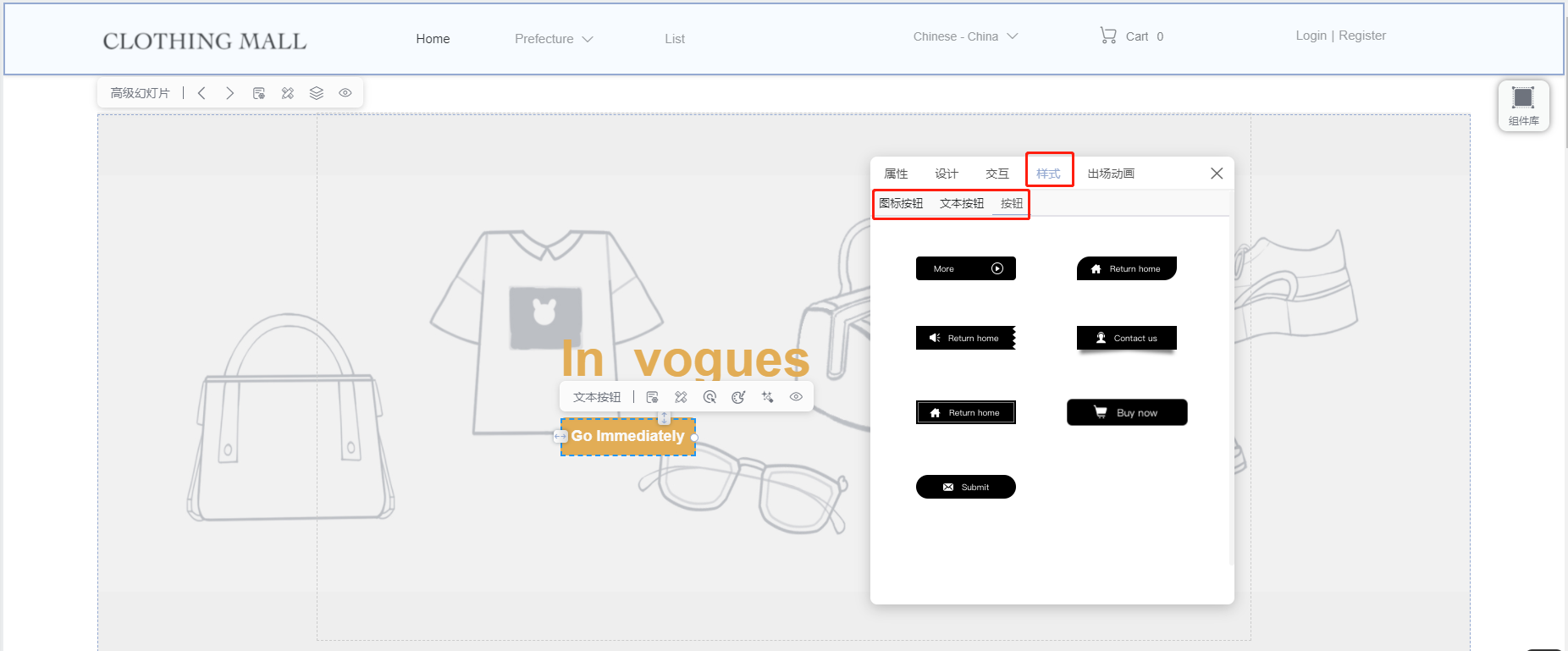
5. In the "Style", you can switch the style of the button.
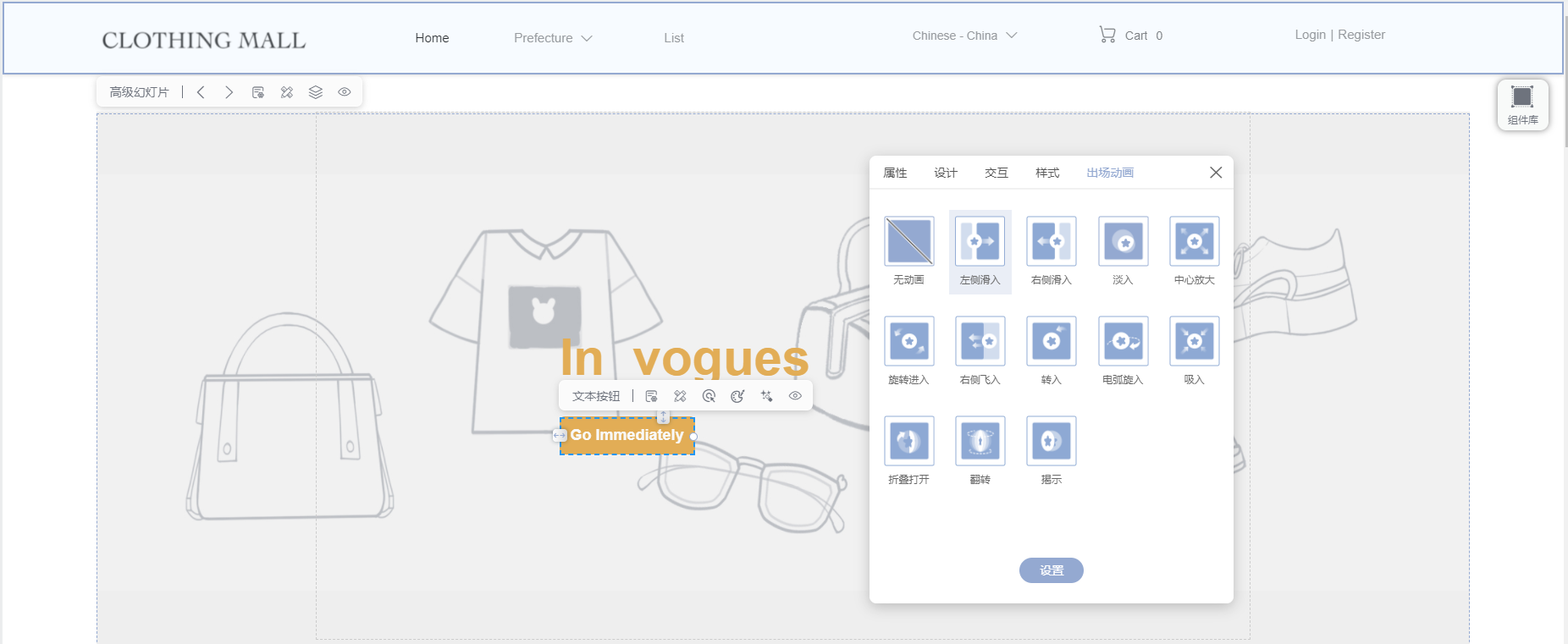
6. In the "Appearance Animation", 12 kinds of animation effects are provided, and the duration and delay time of the animation can be set.
related suggestion