Help Center
—— 5 minutes to solve basic problems such as novice entry ——
Responsive:The layout size of the page is created uniformly, and the corresponding layout can be carried out intelligently according to the user behavior and the device environment (system platform, screen size, screen orientation, etc.) used. Just set it up on one port (mobile or PC) and the other end will respond to fusion.
Pure mobile:APP-style content layout pays more attention to user experience, and personalized components are more suitable for mobile device usage scenarios, meeting the needs of merchants to sell goods and services online, and are more suitable for merchants who focus on mobile marketing.
Basics
It is suitable for "novice players" - novice sellers without design foundation and cross-border e-commerce experience.
The system comes with a variety of free themes, and you can quickly complete the store page construction without operating too much content.
1. Template selection
1. Click on "Store Decoration", and choose either the responsive terminal or the pure mobile terminal mall, or both, according to your business needs and usage scenarios.
2. Select "Responsive" or "Pure Mobile" for the store theme page, you can directly use the system default template for store decoration; or preview each template provided by Giimall in the "Template Store", according to the industry classification and presentation effect as Select the criteria and filter the decoration templates that meet the store's tonality.
3. Browse in the "Template Store" list, place the mouse on the template you are interested in, and choose to preview the template or install the template to "My Templates".
4. In "Template Store" or "My Templates", find the template you want to edit and click Design Now to enter the shop decoration page; or find the theme you want to edit in "My Themes", and then click Design.
2. Store Design
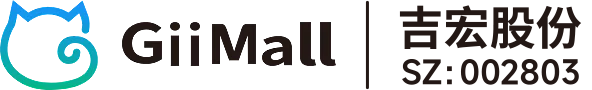
After clicking to enter the "Responsive Editing Page", you can start editing the layout of each component in the theme. Click the toolbar, and the properties of the components will be displayed at the top of the toolbar. You can design and modify the content, layout, layout and color of each component.
Advanced
It is suitable for "mature players" - sellers who have a certain design foundation and have high requirements for store decoration.
Different categories have different requirements for the style and layout of the store. If you need to adjust, Giimall's card-based website building mode also allows you to operate easily. You can simply and quickly build the desired style by simply dragging and dropping.
1. Free layout design
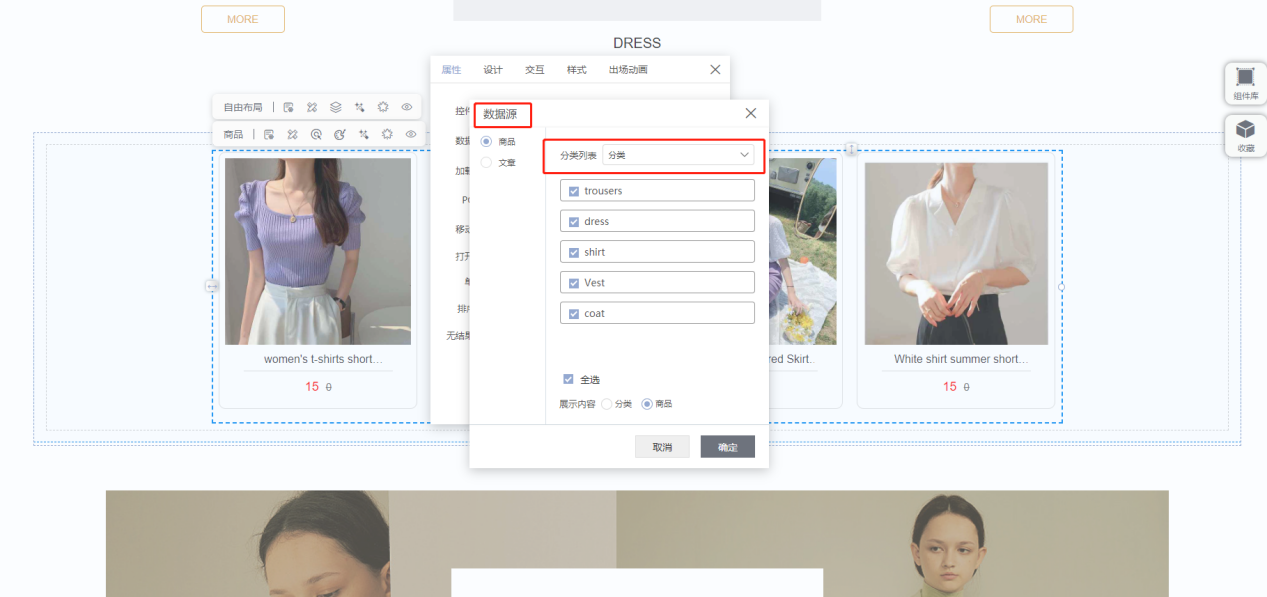
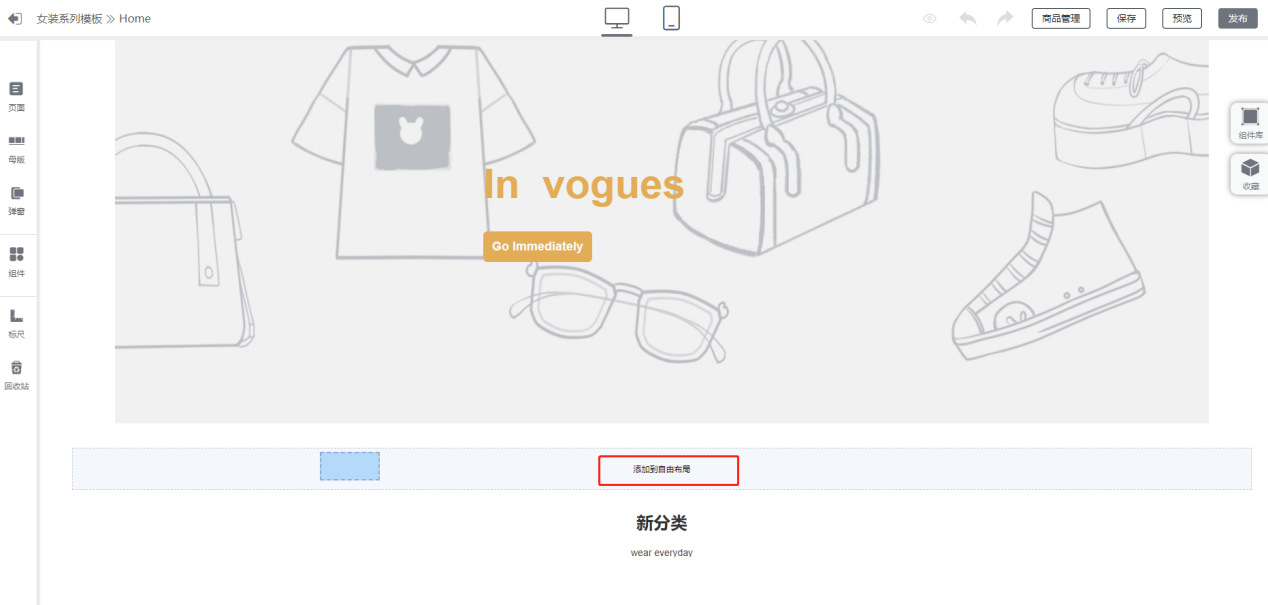
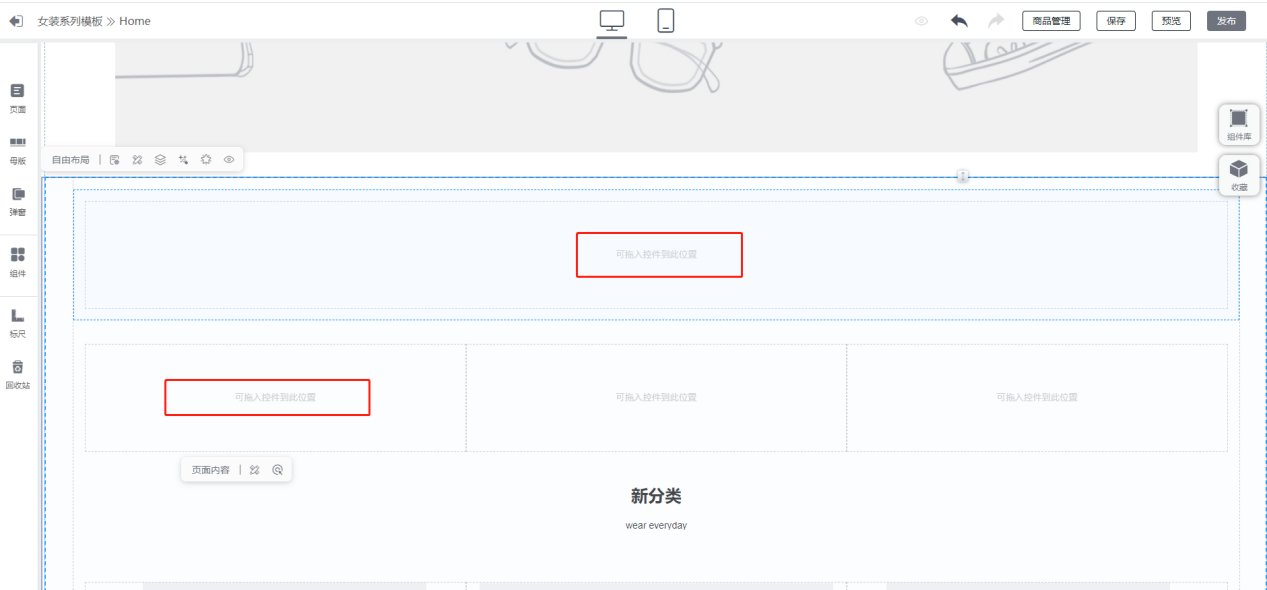
1. Use the "free layout" in the component library to freely build the content structure of the store's homepage, and customize the layout and components of the homepage content according to the display function requirements of the scene.
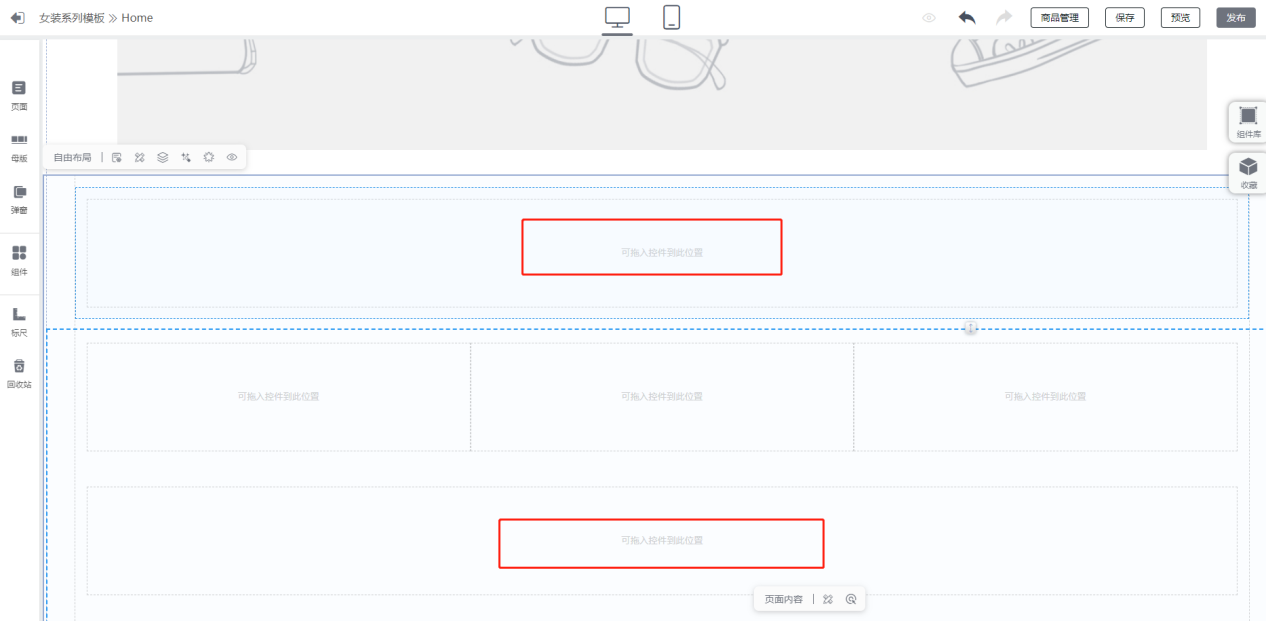
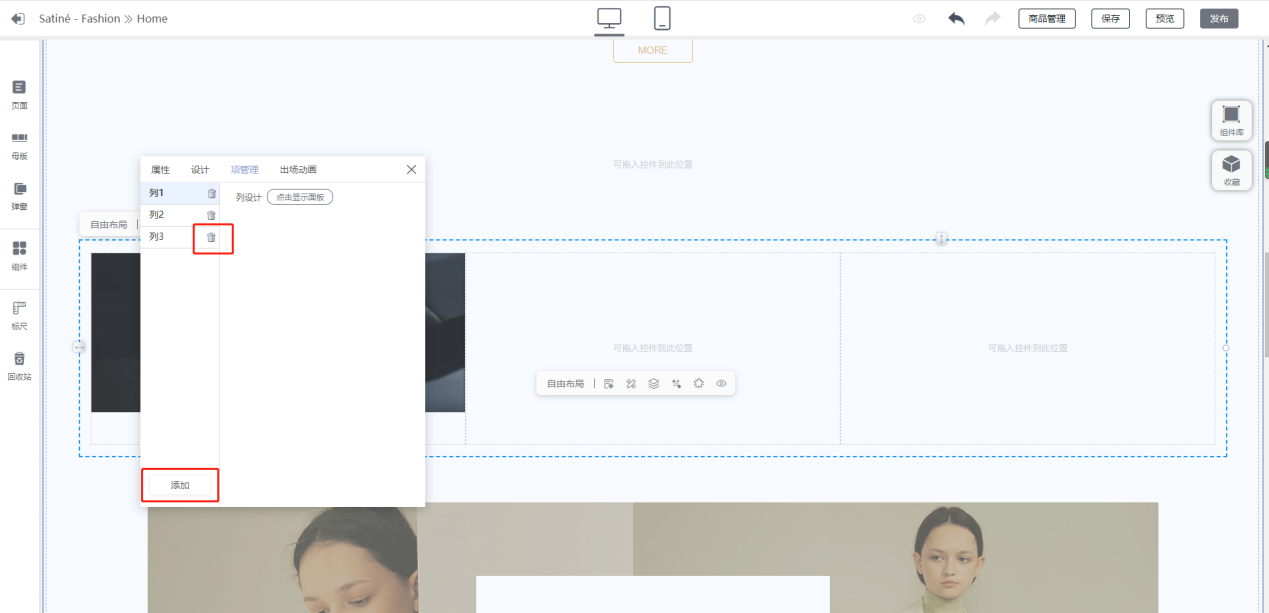
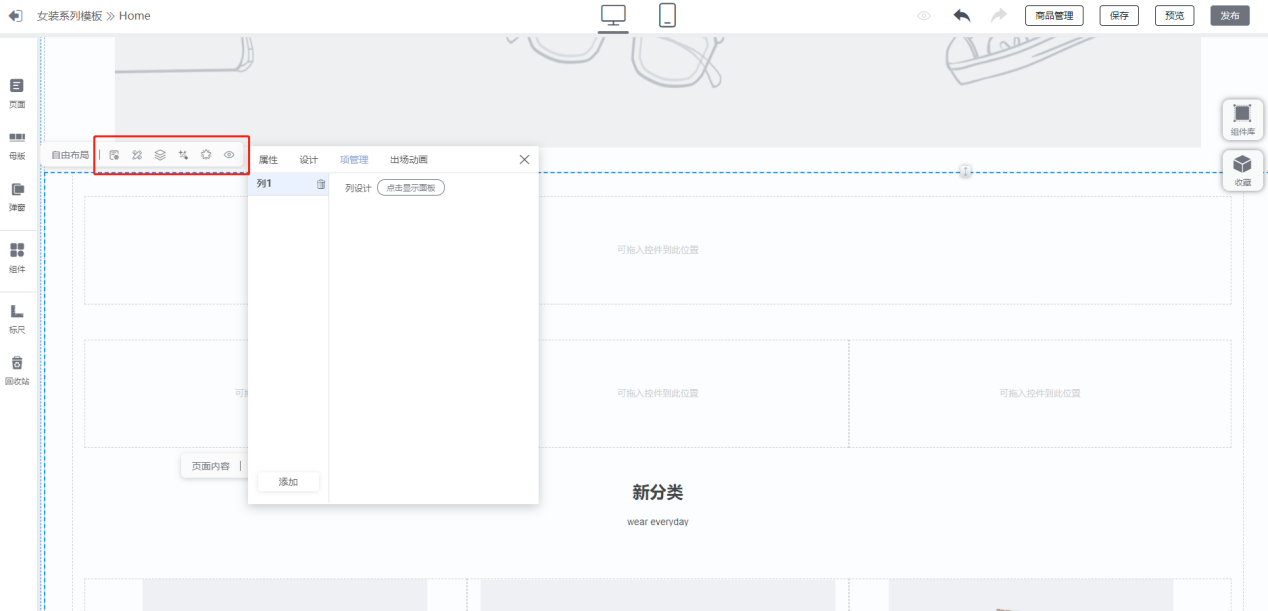
2. The arrangement rule of "Free Layout" is from left to right, from top to bottom. When creating a page, you can add "Balloon", "Two Columns" or "Three Columns" components with a simple click/drag. You can also click the toolbar to add or delete the number of columns of the "Free Layout" component in "Item Management" to meet the page display needs of different scenarios.
3. Click the toolbar to design and modify the properties, styles, items, animations, etc. of "Free Layout".
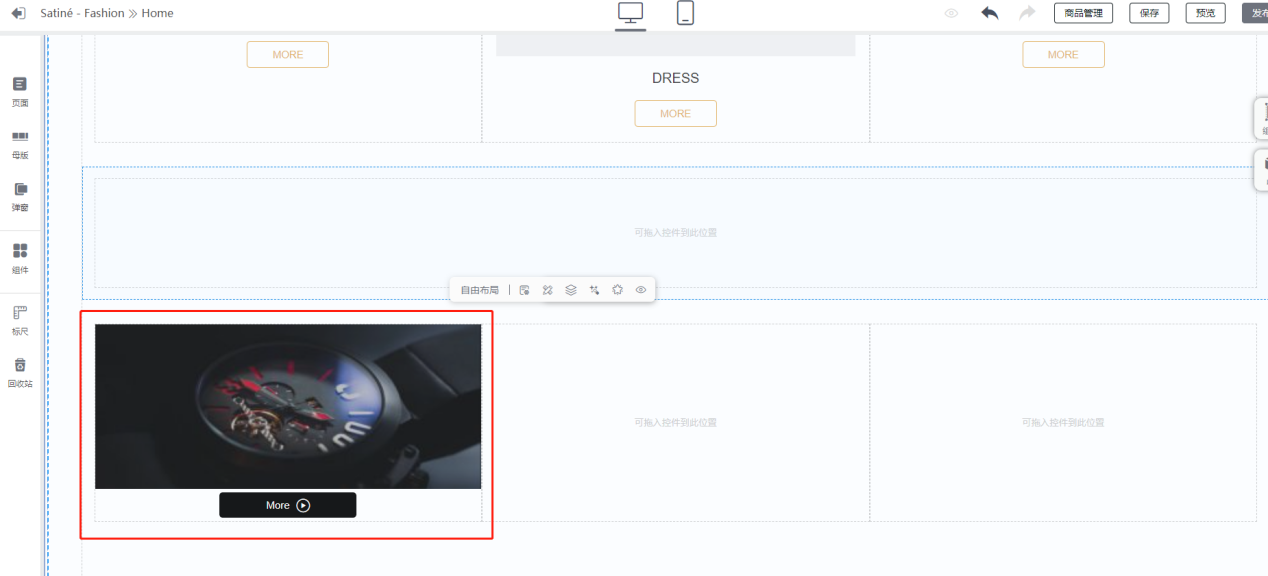
4. You can drag and drop other components in each column, you can also nest components, and place the same components in different positions to bring out new effects.
2. Free collocation of component library
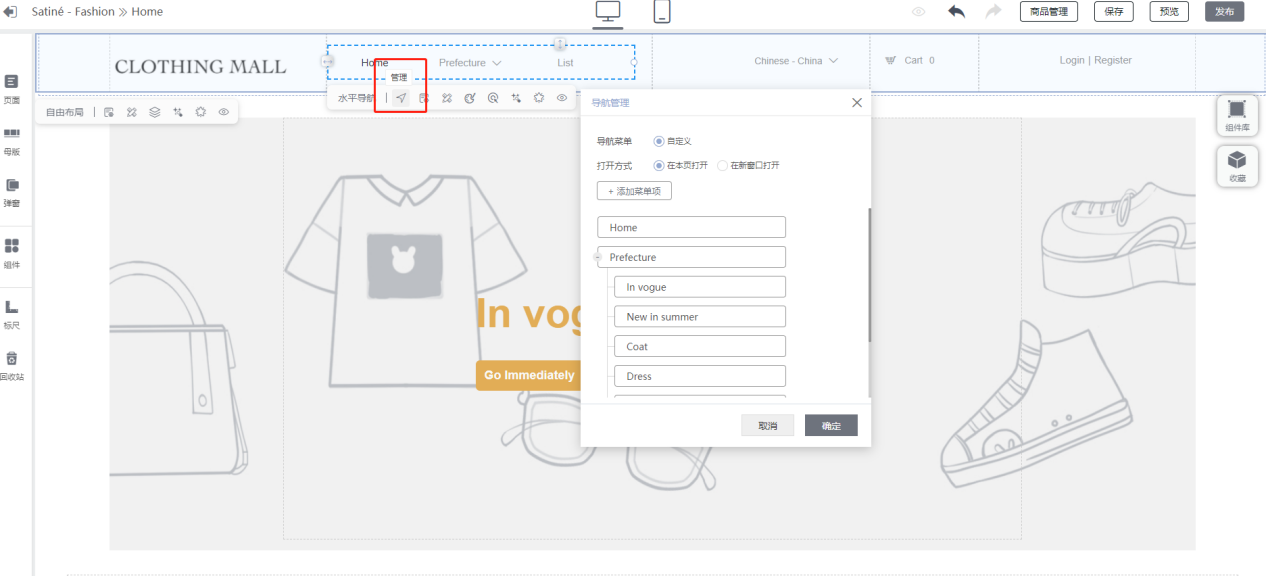
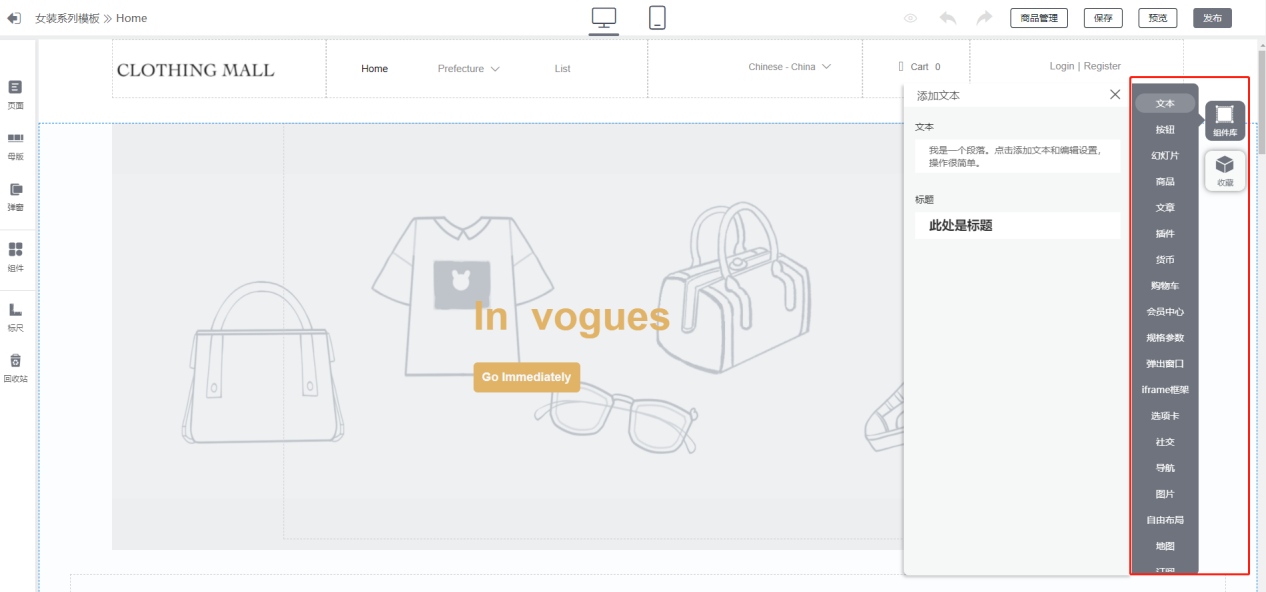
1. In the component library on the right, a variety of component styles are provided for selection and use. You can select the corresponding components according to your own store decoration needs and drag them directly onto the page.
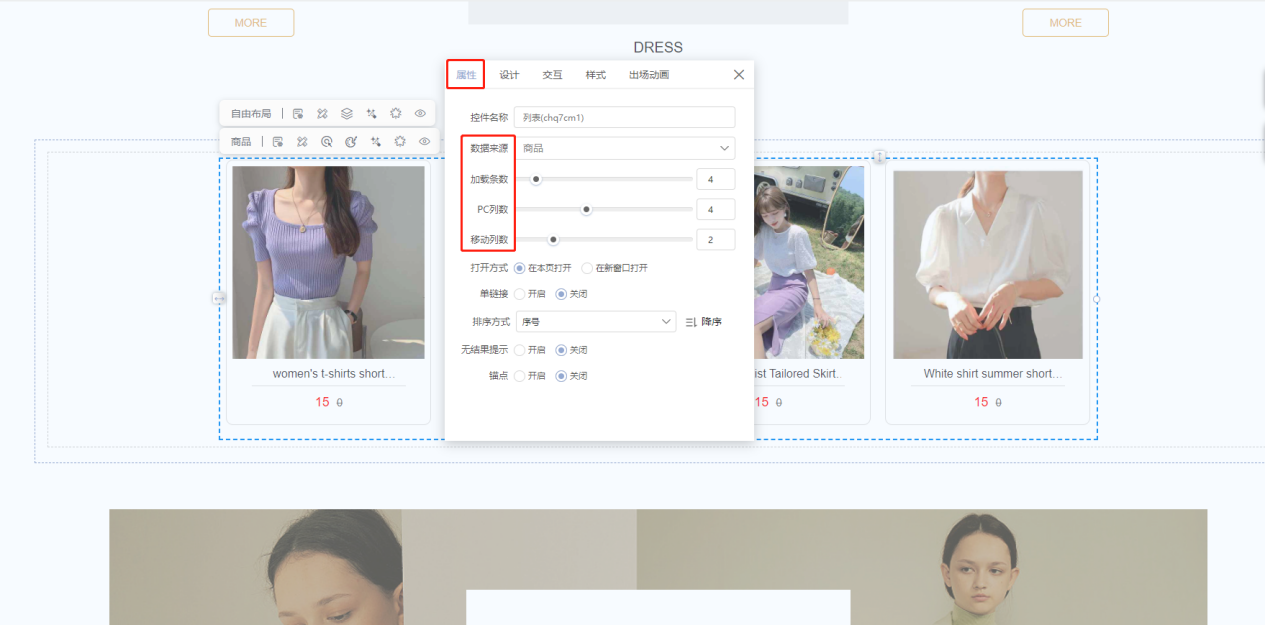
2. Click the component, a toolbar will be displayed above the component, and you can design and modify the style, function, animation, etc. of the component.
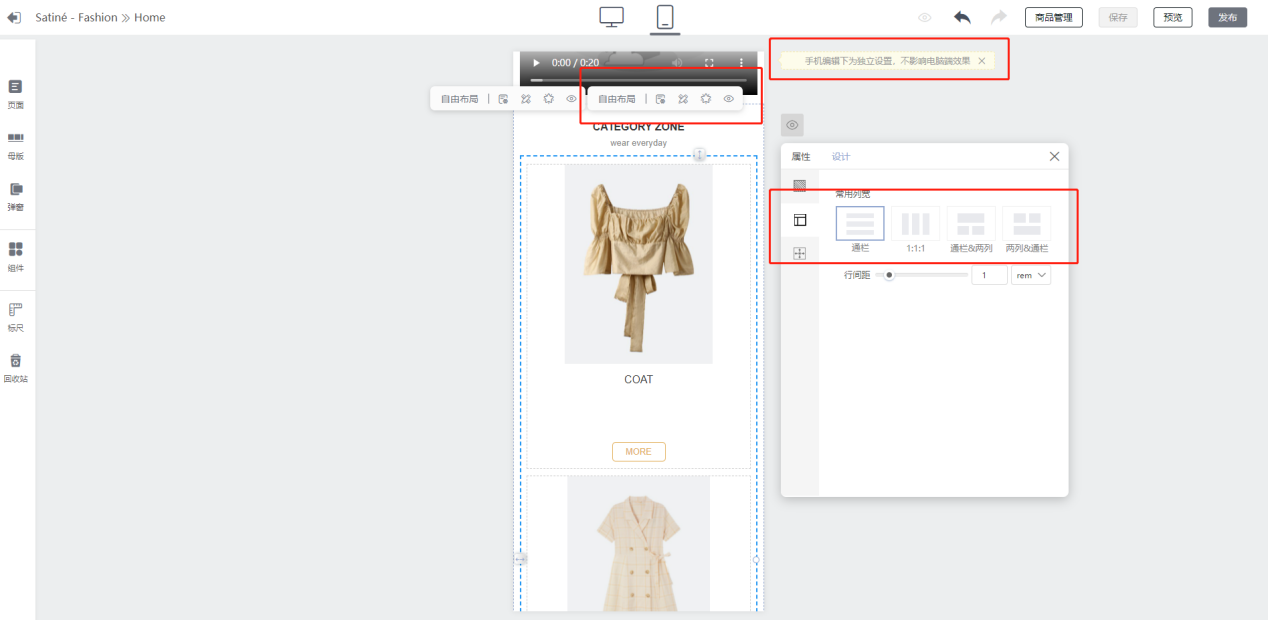
3. Mobile terminal arrangement adjustment
1. After the website responds to the mobile terminal, the display mode and layout of the page can be automatically adjusted according to the size of the screen. Some display effects can be optimized and edited individually. It is an independent setting under mobile phone editing, which does not affect the effect of the PC side.
Advanced
It is suitable for "high-end players" - sellers who have a certain programming foundation and have their own unique understanding and needs for store decoration.
Fully meet the needs of sellers to increase personalized functions in the process of store decoration.
1. Add custom code
1. In the component library on the right, click the "custom" component, drag it into the page, the code editing box supports inserting custom HTML/CSS/JS code, and merchants can freely design the desired component styles.
2. When the same module appears in multiple places in the store, the components can be reused in multiple places without repeated settings.
3. You can also put custom components on the component market for other merchants to purchase and use.
related suggestion